Reuse Django’s filter_horizontal admin widget
The HTML select multiple control sucks mightily. Though it's a standard form widget, regular users seem to have usability problems with it. Specifically, it's easy to forget to control-click to add a new item, and you end up removing anything previously added. Also, it's hard to find options in large unsorted lists.
There are many projects out there that can transform a multiselect into a more advanced widget. Typically they operate via JavaScript, replacing the vanilla control on the fly client-side. The server-side receives the same form variables. This has the advantage of being a drop-in replacement, and of degrading nicely if the user does not have JavaScript enabled.
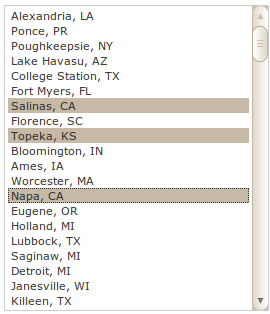
Django has a particularly nice one built into it's admin interface. It turns a multi-select such as...

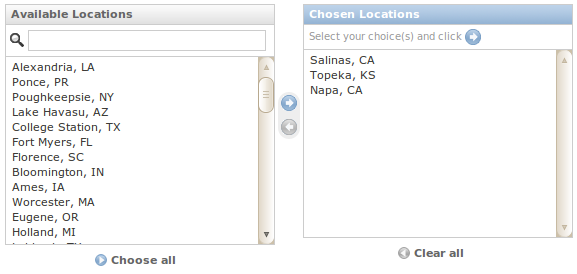
into this...

This comes complete with add/remove all, and client-side search capability. Because this is all JavaScript, it's easy to remove from Django admin and integrate into any page. I found a decent guide online, but I think we can do it in fewer steps.
- Download django-admin.multiselect.js, and include in your page.
- Download django-admin-widgets.css and include in your page.
Then, all you have to do is initialise it for any multi-selects you have.
jQuery.each($("select[multiple]"), function () {
// "Locations" can be any label you want
SelectFilter.init(this.id, "Locations", 0, "/media/");
});
