Render styled HTML emails consistently with Litmus
Getting your HTML email to look the same on all mail clients is hard. Most clients only support a small subset of HTML. Outlook 2010 actually uses Word to display HTML, and we know how much that sucks. But it's more endemic than that; there are simply no standards to code to.
When marketing wants an email to look exactly the same on all clients, tell them they need to use plaintext. When they say they need HTML, tell them that it's impossible. When they insist, tell them that you can get it to look 90% the same across clients, but it will take 40 hours. The first hour will be spent composing the email. For the next 39 hours you will be sending it to gmail, testing, tweaking, sending it to yahoo, testing, tweaking, sending it to Outlook... etc.
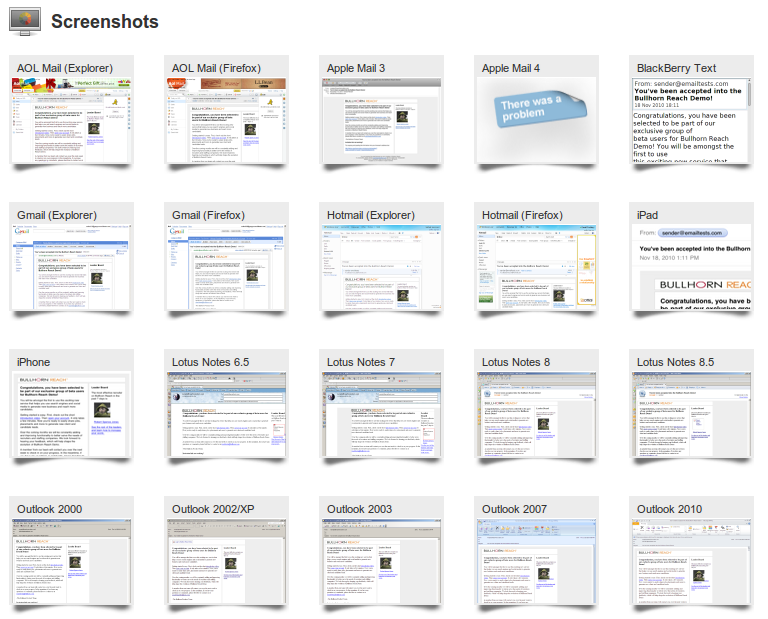
Enter Litmus. For $49 a month you can send them a copy of the email, and they will render screenshots of what it looks like on the 25 email clients that actually matter.

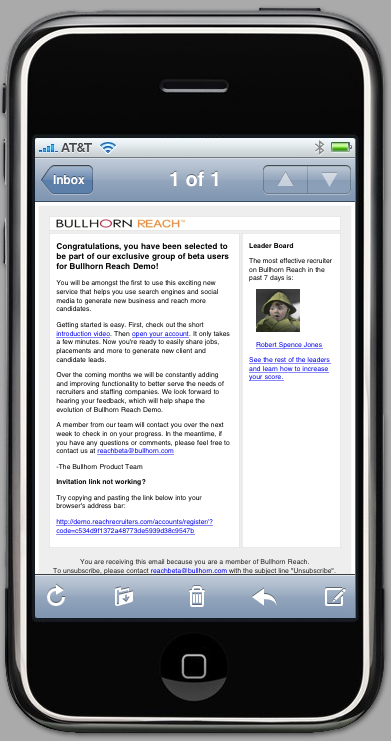
You can zoom in on exactly what it looks like on a specific client, with or without images enabled, in plaintext or html mode. Litmus can show you the final rendered HTML code, as well as the entire MIME message. You can mark test cases as "failed", and then evaluate them again on subsequent revisions.

Having done this a couple of times recently, I came up with some rules of thumb.
- Assume images won't load. Use alt/title attributes.
- Many clients will not render style tags. Pretend it's 1995 and use inline styles.
- Relative, absolute and float positioning will not work. Use tables.
- Yahoo: add "margin-bottom: 1em;" to your paragraph tags.
- Outlook: some links will break when they wrap in MIME. If you can, keep them under 80 characters, and put them on the start of a line.
- Include a plaintext section. Some users prefer it, and some mobiles devices only show plaintext.
